# Grid appearance and layout
Videos on YouTube: Layout options (opens new window), Collect elements (opens new window), Prediction elements (opens new window) (German, but auto-translated subtitles available)
This chapter is about a grid’s layout and appearance and how to edit it:
- Adding elements and change the layout
- Editing grid elements menu
- Edit modal: changing label and image
# Adding elements and layout options
In the Edit view (“Editing on”) the following menu opens on a click on “more”:
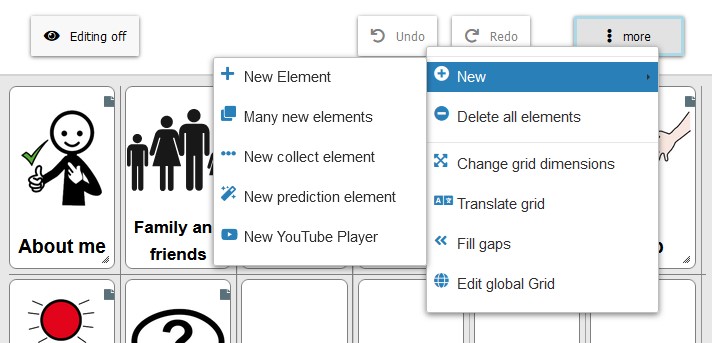
 Fig. 1: Edit view - menu “more”
Fig. 1: Edit view - menu “more”
These are the actions to select in the menu:
- New → New Element: creates a normal new element, opening a dialog where label and image can be defined
- New → Many new elements: creates multiple new normal elements at once, opening a dialog where multiple elements can be defined and inserted into the grid
- New → New collect element: creates a new collect element, see Terms
- New → New prediction element: creates a new prediction element, see Terms
- New → New YouTube Player: creates a new YouTube Player element
- Delete all elements: removes all grid elements from the grid
- Change grid dimensions: set grid size (number of rows and minimum number of columns)
- Translate grid: select which grid(s) to translate and in which language the texts shall be translated
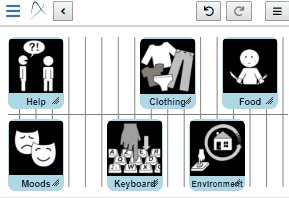
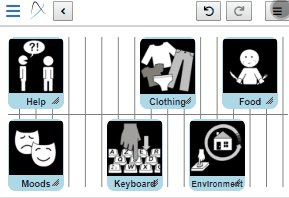
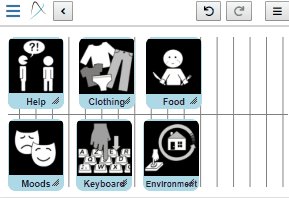
- Fill gaps: moves all grid elements as far left as possible, closing gaps as the following image shows:

- Edit global grid: directly go to the page, where the global grid can be edited (otherwise go to Manage grids → Edit global Grid (at the bottom))
# Editing grid elements
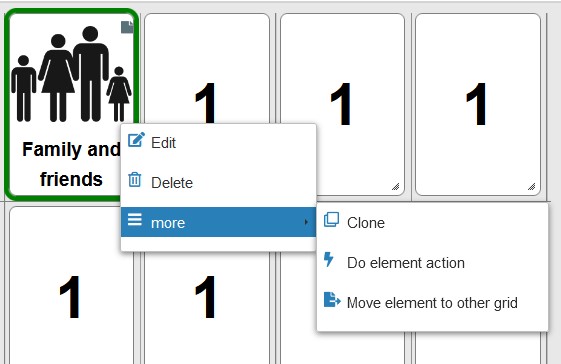
A right click (or long tap) on a grid element in edit view (“editing on”) opens the following menu:
 Fig. 2: Grid element menu in “Editing on” - view
Fig. 2: Grid element menu in “Editing on” - view
These are the options to select:
- Edit: opens a dialog to edit the label and the image of this element (“Edit modal”)
- Delete: deletes this element
- More → Clone: inserts a copy of this element to the grid
- More → Do element action: performs the actions that are assigned to this grid element, e.g. speaking the label or navigating to another grid
- More → Move element to other grid: moves the element to another grid which can be selected
# “Edit grid item” modal
Video on YouTube: Add and edit elements (opens new window) (German, but auto-translated subtitles available)
The “Edit”-modal is opened by a right click (or long tap) on a grid element in edit view (“editing on”) and subsequent clicking on “Edit”. The “Edit”-modal has three tabs (General, Image and Actions):
# Tab “General”
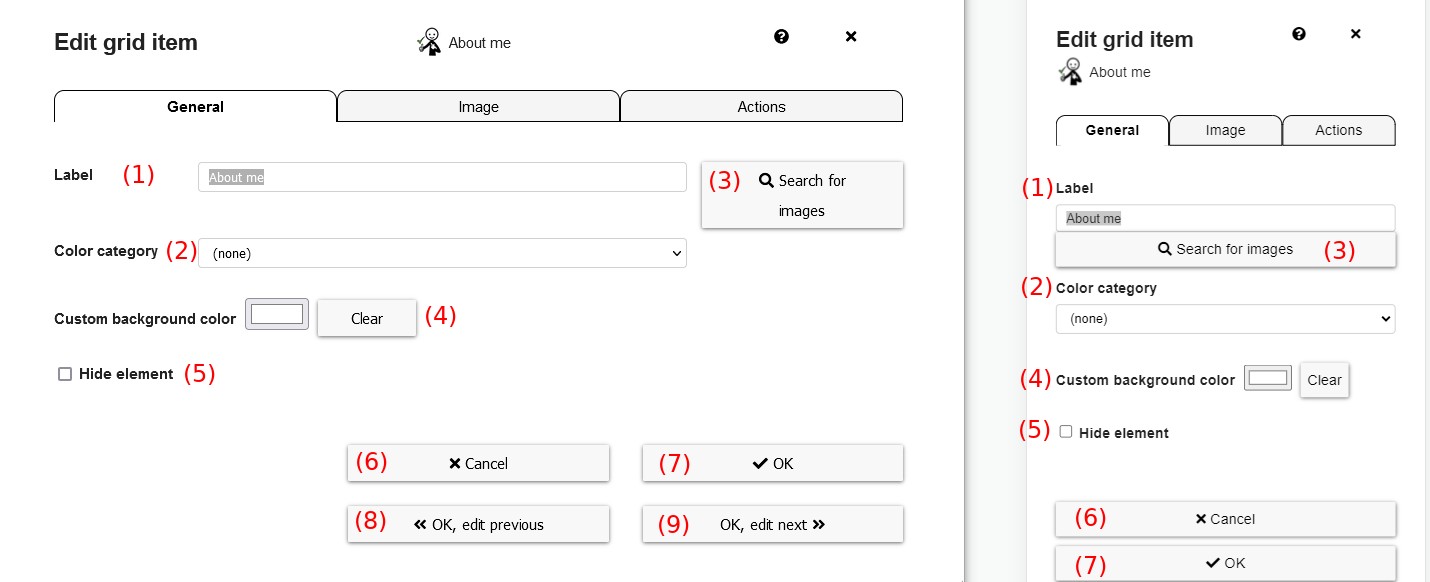
Clicking on “Edit” in the grid element menu (Fig. 2) opens the following modal (Tab General) shown in Figure 3:
 Fig. 3: “Edit grid item” modal - Tab “General”
Fig. 3: “Edit grid item” modal - Tab “General”
These are the elements in the modal of Figure 3 (Edit grid item - Tab General):
- Label: change the label of the element shown under the image, can be empty
- Color category: choose the color category (Noun, Verb, etc.)
- Search for images: change to the Image-Tab.
- Costum background color: choose a different backgroud color
- Hide element: the element will only be visible in the “Editing on”-view. After clicking “Editing off”, it will not be visible.
- Cancel: discard all changes and close the modal
- OK: save all changes and close the modal
- OK, edit previous: save all changes, edit the previous grid element in the “Edit grid item” modal - Tab “General”
- OK, edit next: save all changes, edit the next grid element in the “Edit grid item” modal - Tab “General”
# Tab “Image”
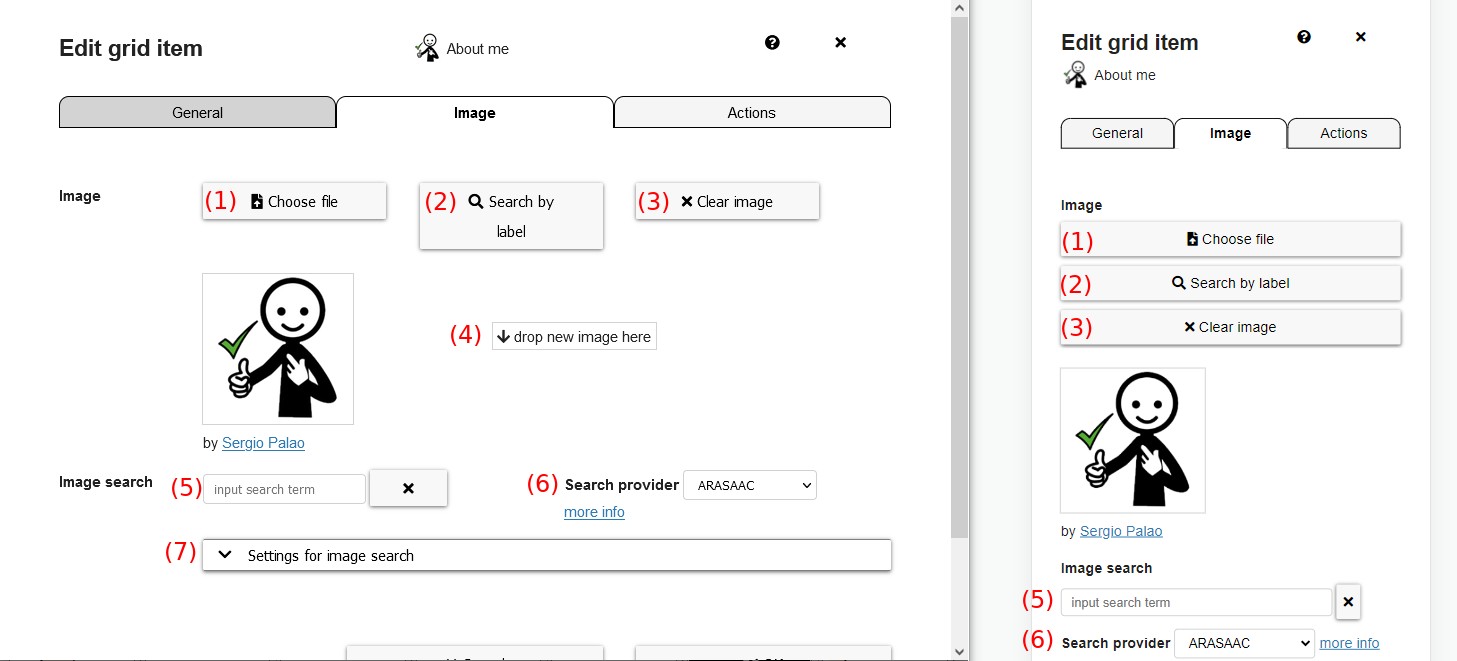
 Fig. 4: “Edit grid item” modal - Tab “Image”
Fig. 4: “Edit grid item” modal - Tab “Image”
- Choose file: opens a file dialog to choose a different image
- Search by label: image search is done by label
- Clear image: deletes the currently chosen image
- Drop area: drag and drop image files in this area to select them. It’s possible to drag and drop files from a file explorer or also other programs like e.g. METACOM MetaSearch*. 
- Image Search: type in the name of which images shall be looked for
- Search Provider: select the provider for the image search
- Settings for image search: select additional settings like Plural or Color (skin color, hair color,…)
# Tab “Actions”

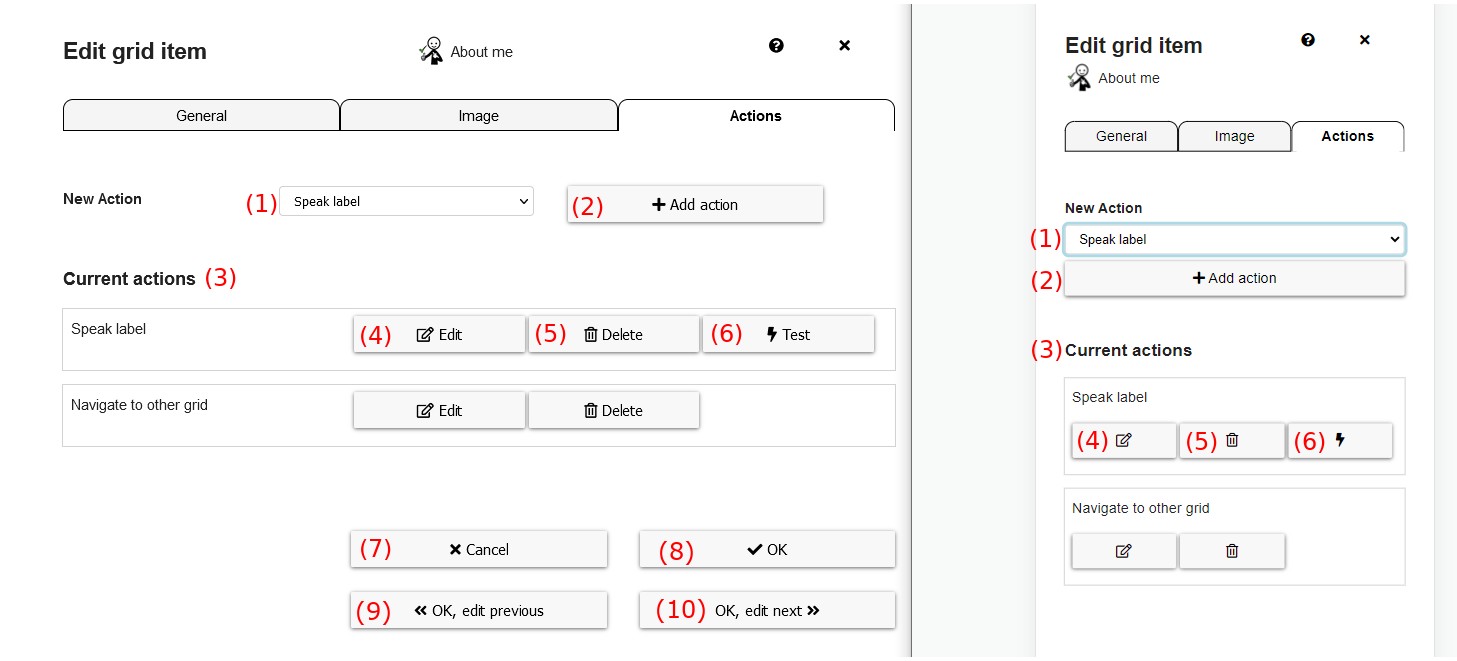
Fig. 5: “Edit grid item” modal - Tab “Actions”
- New Action: select type of new action in the combobox (e.g. Speak label, Navigate to other grid)
- Add action: add the selected type of action to the grid
- Current actions: actions currently assigned to the current grid element are shown here
- Edit: open additional drop down menus to edit and configure the particular action
- Delete: delete this action from the current grid element
- Test: tests the action, e.g. speaks the label. This button is not available for all types of actions.
- Cancel: discard all changes and close the modal
- OK: save all changes and close the modal
- OK, edit previous: save all changes, edit the previous grid element in the “Edit grid item” modal - Tab “Actions”
- OK, edit next: save all changes, edit the next grid element in the “Edit grid item” modal - Tab “Actions”
*METACOM and MetaSearch © Annette Kitzinger